Request A Quote
Get a Free Digital Marketing Consultation to Grow your Business Online!
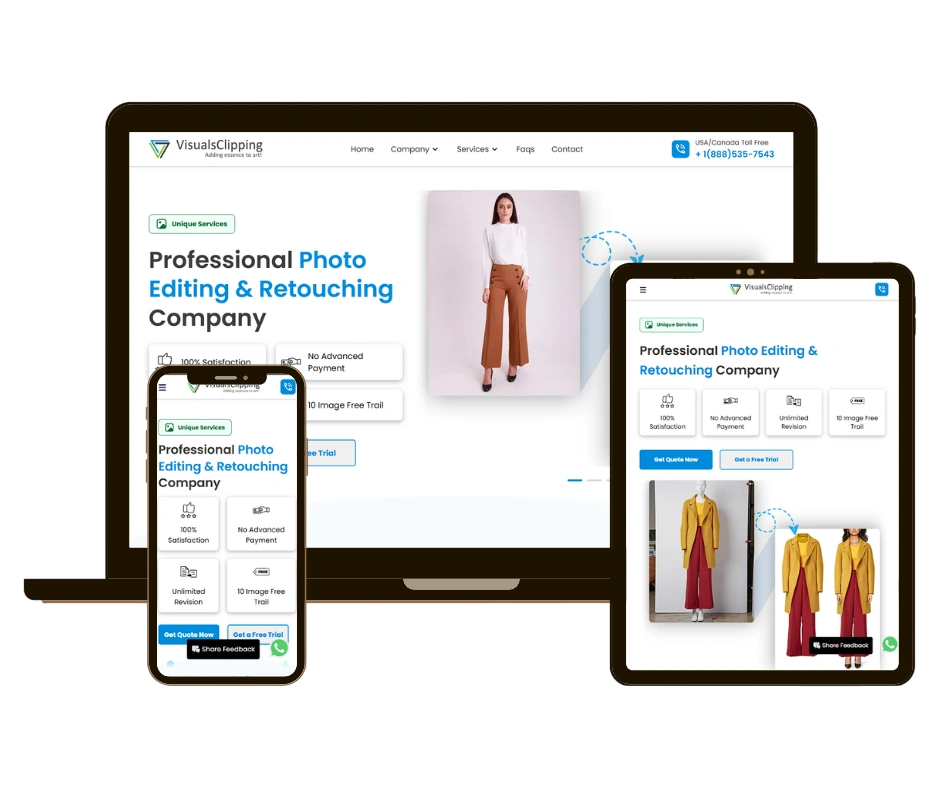
To give its website a modern look, the top image editing service, Visual Clipping, recently partnered with Battersea Web Expert as the best website development company in Delhi. Given our expertise, we serve clients all over the world, including the USA, UK, and France, and also provide website development services in India. Our client wanted a website that was easy to use, met the needs of customers, and could expand as they did. We accomplished this by making a website that looked aesthetic and performed effectively, so that Visual Clipping’s service areas, such as clipping and photo editing, were clearly presented.

We ensured that our website project was responsive, easy to use, and SEO optimized to give our client a great online presence and visibility in the search results. At our company, we are honored to help businesses all around the globe with our digital offerings. Using a collaborative method and technical abilities, we helped Visual Clipping visualize their brand and make it more competitive.
Through this section, you will learn about Visuals Clipping’s brand, their service offerings, and strategic aims. It explains where the company stands in its sector and outlines its plans for becoming a strong digital brand to reach clients worldwide.
For every ten years, Visuals Clipping has led the way in image editing, providing the best services around the world. The knowledge gained by these editors covers a wide range of specialties, making them respected among experts and companies across the globe.

The company’s main revenue is through B2B streams from the USA, UK, and France, who need superior photo editing service. Such clients require trusted and premium solutions to enhance the way their content appears on print and online sites.

They focus on clipping paths, photo retouching, getting rid of image backgrounds, and improving photo quality. The services are made specifically for the editing needs of global customers working in many industries, such as eCommerce and media.

Our focus was to create a site that is sleek, practical to use, and able to handle a growing number of users, while also highlighting the company’s top services, keeping clients interested, and offering a global appeal for the brand.

Part of the project is changing the company’s website from static and dynamic and SEO-friendly. Because of this transformation, everyone will notice the website more, the site will be more user-friendly, and the company will see long-term growth. All thanks to better performance, scalability, and lead generation.

If the website were to be redesigned, certain problems and conditions had to be sorted out first. They were effective in how users experienced the site, how many could use it, and how noticeable it was to others. To achieve new goals and expectations worldwide, the system needed to be up-to-date, flexible, and professional.
The old website didn’t have a modern design and was hard to use. The lack of style and modern design kept visitors from noticing and lowered both the user experience and the company’s reputation.
The site didn’t function well on smaller devices. Because of this, visitors had a poor experience on every device, and mobile users didn’t stay on the website for long enough.
Updating information on dentistry service pages was both slow and involved a lot of technical work. That is why marketing activities, company growth, and responding to fresh business opportunities were all restricted.
As the company wanted to appeal to customers all over the world, the website was built to support various languages. It made it possible to handle accessibility issues and ensure that international visitors were shown the right content with respect to their area.
Because the site wasn’t SEO-friendly, it had a hard time being found online. Some significant keywords were not showing up in search results, which resulted in less organic traffic and fewer lead opportunities.
A trustworthy, well-managed, and professional interface was important for the company’s image. The design had to be refined to help people trust and value the company from the start.
This phase lays the foundation for a successful project. We partner with the client to establish targets, analyze competitors, finalize the website structure, design attractive pages, and list important features.

Meeting with the client to learn about their brand, who they aim to serve, and what technical features they want, so that expectations are clear and the design and development follow the same idea.

To figure out about industry trends and common products, we looked at highly successful competitor websites around the world. By doing the benchmarking, you can find ways to innovate and keep your site on the same level, design-wise, user-wise, and in terms of performance.

A proper sitemap was organized, so the site would be easy to update and scale as needed. Both usability and search engine rankings will be improved due to the careful planning for future changes.

Our team used wireframes and mockups to describe the look, arrangements, and operation of the app in advance. By doing this, we ensure early agreement on what’s needed, make fewer changes, and allow the design to look nice on every device.

Key design choices such as forms, visual gallery displays, and connection to a blog were made to both boost user engagement and help the company accomplish its objectives. For all its features, we tried to meet the client’s expectations and the purpose of the website.

We finished the project by working in several agile sprints and set distinct milestones and deadlines. The method allows you to focus on what matters, give timely results, and respond to feedback or changing needs.
We design and plan for a website that is both eye-catching, convenient, and easy to use. Designers ensure that all website elements help show Clipping’s br and and make the site usable, quick to respond, easy to move around and aesthetic.
We use Clipping’s website colors, types of fonts, and images to keep the style the same throughout the tool. Thanks to this process, Visual Clipping is now easily recognized on the internet, and its presence reflects its identity much better than before.


We designed layouts that are open and highlight our services properly. The organized format helps users grasp what Clipping offers fast and improves how visitors feel about using the site.
The website can be used easily on desktop, mobile, and tablet because it is responsive across all these platforms. Also, users can access the site comfortably on any device and have a positive UI/UX every time.


We made the site easy to use by using simple menus and direct calls to action. By using this structure, users can easily see what they want to do and what they intend to do and take actions according to their needs.
Each page is built to be simple, making it easy for the site to load swiftly. We also used the ADA guidelines so that we can enhance the accessibility, making the site more intuitive and inclusive to varying abilities and internet speeds.


Buttons with hover effects, sliders, and interactive photo galleries were blended into the site to draw users in. As a result, people on the website can better experience Clipping’s features and are tempted to explore other services.
Properly organizing content allows businesses to be found in searches and attract site visitors to make a purchase. Our style achieves clear service explanations, visual content, and messages that respond to the needs of our international clients.
Separate, detailed web pages for every picture editing offer were made so that users could easily pick what they needed. Doing this allows your site to rank well, be easy to visit, and earn respect for the service due to detailed and targeted content.
Made clear and effective content for international business clients, making sure to highlight their needs and use a businesslike approach to ensure they understand and connect with the services on offer.
Introduced keywords into the content, used meta tags, and implemented schema markup to raise SEO rankings. The content is improved for search by robots and continues to attract and interest humans as well.
You can use sliders to move between results and also look at real project examples. This shows potential clients how much good can come from using these services.
Started a blog focused on providing industry knowledge, sharing client experiences, and publishing case studies to back up our SEO drive, invite engagement, and support our position as leaders in image editing.
I added CTAs such as forms and buttons in important places to help users make a decision. Banners and other ads are always placed along a user’s path so they don’t interfere with their browsing.
We build our applications on a strong set of technologies to guarantee efficiency, security, and the ability to grow. Our websites, built on WordPress CMS, are responsive, safe, and prefaced with streamlined processes and reliable version control.

We went with WordPress CMS thanks to its versatility, ability to expand, and clear content management. Updates are simple, you can control user roles, work with plugins, and achieve responsive results-perfect for businesses.
The frontend was made with HTML5, CSS3, and JavaScript technologies. We used responsive design to allow users access to the interface without problems on many devices.
The back end of the project used PHP and development of a custom WordPress theme, We added sophisticated plugins to help improve features, make management easier, and ensure smooth user content.
To make the site run faster, we used compression for images, lazy loading, and caching. Fast websites, a better user experience, and improved SEO are the results of applying these optimizations.
SSL encryption, the setup of a firewall, and anti-spam plugins were all used to step up security. They defend against common risks, secure the sending data, and keep the site functioning properly.
We applied Git to track changes in our code, making it much simpler to organize. Testing was done on different web browsers and devices to make certain that the site performs the same no matter what platform or screen size is used.
Both the look, the interactivity, and the search engine rankings achieved were beyond what the client expected. Overall, the feedback was great, indicating the project’s success was due to a strong partnership and showing a long-term commitment to digital expansion.
The brand has a modern identity because we gave them a professional website designed according to international rules. A simple-to-use website enables the brand to make a strong mark online and seem credible to its audience right away.
Making navigation and input on the page easier and adding fun interactive features resulted in more time spent by users and more completions of forms. They made users stay longer on the site, showed them where to submit orders, and still kept the browsing experience smooth.
SEO practices like on-page SEO and off-page SEO helped in boosting organic traffic. In other words, the client did not have to run paid ads to attract more visitors to the website. Ultimately, the website ranked higher on the search results and aced the marketing game.
Visuals Clipping gave their valuable feedback on how they liked our service. Not only were they impressed by the results that we brought in for their online presence, they also embraced the positive interaction and seamless communication with our experts.
Our ultimate goal was to leave our client satisfied by delivering a website that resonates with their brand image, identity, and all their technical needs. Clear communication and confidence in outcomes were some extra advantages that our client enjoyed.
We kept our support strong, even though our services and contracts were completed. Our strong after-sales support policy helped Visual Clippings to clear all their doubts and issues.
Our collaboration with Visuals Clipping shows how strategic partnerships and technical expertise can elevate a brand’s digital presence. We delivered a scalable, modern, and SEO-focused website that seamlessly aligned design with business objectives.